Amazing, excellent, best free theme, awesome, fantastic, fabulous, beginner-friendly, user-friendly, highly customizable, king of themes… Those are some of the terms WordPress users use to describe OceanWP.
All of us here at OceanWP are always thrilled seeing our users satisfied 🙂 Naturally, we are also highly motivated to continue with this positive tradition.
At the time of writing this announcement, OceanWP has over 700K+ active installations – a huge thank you to all our users. Introducing changes to such a widely used theme can often be a challenging process, right down from planning to the implementation. But we are very eager to grow and get better together with you.
For a couple of months now, our users have been reaching out to us with one question: “How can I implement SVG icons on my website?”
Obviously, we had to react and do something about that. So, you’re guessing it right! We have designed and implemented a special SVG icons pack exclusively for OceanWP users 🙂
Introducing OceanWP SVG Icons
Since we have made updates and changes to the theme codes that regulate the use of icons in places such as social menus (Top Bar and Header), social widgets, etc, please make sure to go over this article and get to know what to expect. Most importantly, read this article in order to learn how to handle changes, how to prepare for the update or how to handle custom codes.

When will the new OceanWP SVG Icons become available?
Expect the OceanWP 2.0.9 update release the second week of June.

By the way, how do you like our new theme screenshot? 🙂
How will the new OceanWP SVG Icons affect my website?
The new icon feature will function in the exact same manner when the Theme Icons options was first introduced in the OceanWP 2.0.0 version.
Existing websites will remain intact.
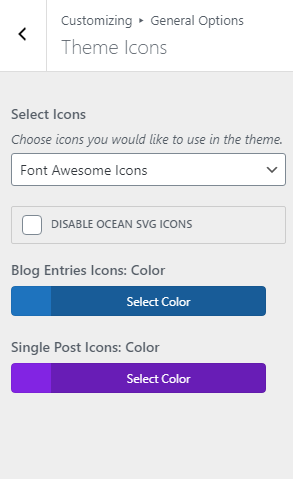
However, after you update the theme to the latest 2.0.9 version, you will be able to select OceanWP SVG Icons via Customize > General Options > Theme Icons.
All fresh OceanWP installations, assuming the 2.0.9 minimum version is used, will have the OceanWP SVG Icons set as default theme icons. But, just like with existing websites, all users will have the option to choose between preferred icon packs via Customize > General Options > Theme Icons.


How will the new OceanWP SVG Icons affect my custom codes?
As you know, we have several Developer Custom Codes that related to [social media] icons.
Most commonly used custom codes by our users are:
- Adding new social options to the Top Bar and Header Social Menu,
- Adding new social options to the About Me widget (Ocean Extra), and
- Adding new social options to the Social Links widget (Ocean Extra).
If you have used any of the custom codes involving icons, especially any of the codes mentioned above, make sure to check the updated versions of the docs. We made changes in accordance with the expected update.
Experiencing issues with the new SVG icons or custom codes involving icons? Submit a ticket and let us know how we can help or address the problem.
What Ocean extensions are affected with the OceanWP SVG Icons update?
After updating OceanWP to the latest 2.0.9 version, the following Ocean Extensions need to be updated in order for those to use the new OceanWP SVG icons feature:
- Ocean Portfolio 1.3.1 version,
- Ocean Elementor Widgets 1.3.1 version,
- Ocean Sticky Footer 1.1.1 version,
- Ocean Side Panel 1.1.1 version, and
- Ocean Extra 1.7.6 version.
What else do I need to know about OceanWP SVG Icons functionality?
When it comes to icons that require manual selection, such as the Scroll to Top icon, or the Menu Cart icon, Side Panel opening icon, etc, switching between theme icons (example, from Font Awesome to OceanWP SVG Icons) can make those icons temporarily disappear.
But don’t worry.. All you need to do is reselect those icons from the Customizer, and everything will be perfect.
Example: Set the Scroll to Top icon via Customize > General Options > Scroll to Top.
How else can I use OceanWP SVG Icons on my website?
You can use the new OceanWP SVG Icons across website (example, in blog posts) using the new shortcode:
[oceanwp_icon]
Learn how to use the new icons shortcode by checking out our document.
Note, this shortcode will function ONLY with the new OceanWP SVG Icons.
Other Relevant Changes and Updates
OceanWP SVG logos support
Assign a regular, retina, mobile or a sticky (Ocean Sticky Header) SVG Logo.
This feature is included in the OceanWP 2.0.9 version update.
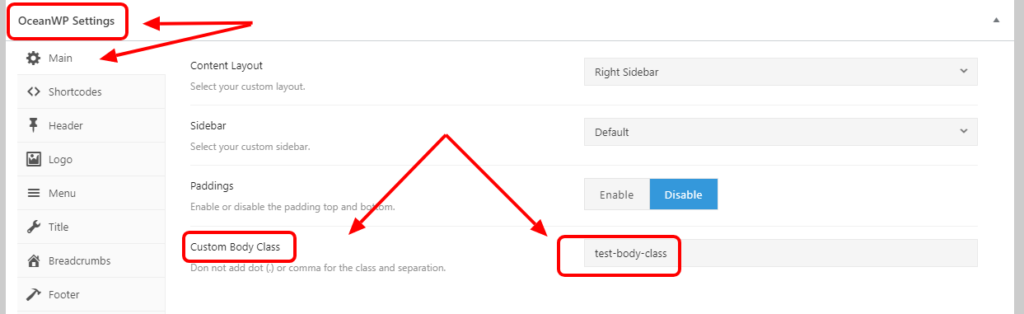
Custom Body Class
Assign a custom HTML body class on individual page / post level using the OceanWP Settings (metabox setting).


This feature is included in the Ocean Extra 1.7.6 version update.
New Social Media Options
We added some new social options to the Top Bar and Header Social Menus (OceanWP), as well as the About Me and Social Links widgets (Ocean Extra).
These new social options include but are not limited to: Telegram, Twitch, Line, QQ, etc.
If new social options are not visible within the widgets that are currently in use on your website, make sure to re-add the widgets and test the options.
How to Prepare Your Website for the New OceanWP Theme Update
Small or a big update, precaution is always advised. We will do our best to guide you through the entire process so that your website visitors do not encounter any style “discrepancies”, but also in case of any issues.
If possible, always test updates on test, localhost or staging areas first before updating your live (production) site.
Website update preparation To-Do list:
- Before updating the theme and plugins, create a backup of your website.
- Place your website in the Maintenance mode.
- Update OceanWP theme to its latest version via Appearance > Themes.
- Update all Ocean extensions to their latest version via Plugins > Installed Plugins.
- Inspect ALL pages thoroughly, especially the ones affected by changes covered in this article.
- Remember to inspect your website pages/areas where you may have applied custom codes containing icons.
Changes Not Visible After Update
After the update and applied changes, always remember to purge (clear) any website (server) / browser / cloud cache.
Additional tips that can help:
- Regenerating CSS via Elementor > Tools > Regenerate CSS.
- Reset scripts via Theme Panel > Scripts & Styles, by disabling all, then enabling back again and saving changes.
And in case you stumble upon any problems related to this update, you will do us a great favor by reporting so that we address it in a timely manner.
Your Opinion Matters to Us
Here at OceanWP we value your feedback.
Tell us what you think about these updates 🙂 If you would like to see other features, request new demos, codes or docs, you can use our Feature Requests form and help us make OceanWP better for everyone.
That’s it! Enjoy your new features!




I had to disable the SVG Icons on a client site due to excessively oversized icons in a couple of places, like the product pages!
Hello Steve, sorry to hear about the issues you have been experiencing. In addition to my reply to J Reid, please also make sure to check this forum thread out: https://wordpress.org/support/topic/oceanwp-theme-issues/
Thank you
This icon update sucked. Giant social and label icons showing all over my site. Had to revert to the basic ones.
Second time an Ocean WP theme update has screwed up my vanilla site this year. Last time it was the page header text appearing without being asked, plus background image showing in edit mode making the text invisible. Not impressed with your regression testing.
Hello John, thanks for taking the time to provide us with feedback. Unfortunately, no matter how many tests we perform, some case issues are always possible. Taking into account the WP Forum, our FB community support group and the helpdesk platform, less than 50 users reported problems – including you.
We have released a new update, that resolves the problem you experienced.
When it comes to such updates, considering the update release process, we always recommend users to take backups or test updates first and report any problems in case of any issues.
If you would like to contribute with testing, kindly let us know and we’ll get in touch with you. If you have any problems to report, you can also open a prepurchase ticket and we’d be more than happy to take a look
is easy to configure ocean wp to get the best result in page speed insight or gt metrix with website a lot off image and video syndication in homepage.?
Hello Haji, thanks for stopping by. Unlike Page Speed Insight, GTMetrix really measures speed, while the first one only scores which can be false positive. Meaning you can get low scores even if your website is extremely fast. This depends on various factors. The answer to your question is not specific to OceanWP. In general, none of these tools like videos in the feed, especially not on mobile content. Images need to be optimized before the upload, and a CDN + lazy loading options are highly recommended. You can also use tools like Assets Cleanup or NitroPack (use one or the other, not both) to get the best results. Hope this helps
Top Bar, Social Icon not show new version,
Hello Jagdeesh, this means that you are either using a custom code for the Top Bar social or that you have a child theme with the Top Bar template copied to it. Like explained in the article, you need to update the code using the correct article. If you have the Top Bar template copied to the child theme, or the entire Partials folder, you need to copy the files from the parent theme again
This new icon system needs to be burned. Switched back to 2.0.8 because it really limits the options of using any other icons. Your icon pack doesn’t even come close to having the options of for example FontAwesome. Have enjoyed this theme so far, sad that it starts to add limiters like this.
Hello Xevonin, thanks for the feedback. However, this is a huge misunderstanding of the new functionality so allow me to explain it again.
There’s no need for you to switch back to a previous version. The option to use Font Awesome icons is still there and will remain there. You can choose the preferred icon type via Customize > General Options > Theme Icons. You also have the option to disable the SVG icons completely.
This option is also not any kind of limitation. Whatever icon type you choose, it only reflects on the icons used within the theme itself (scroll to top, cart, search, etc). It has absolutely no bearing whatsoever on the content made with page builders since all of those use their own libraries.
OceanWP SVG icons will never be a huge library and that was the entire point. It was introduced because of the users who only use icons in a couple of places, like the meta options, so there’s absolutely no need for them to “call” the entire library from Font Awesome to display 4 different icons, and instead they can disable these in Theme Panel > Scripts & Styles. And frankly, there’s quite a number of such users.
To summarize – absolutely nothing has changed since the first option has been introduced in version 2.0.0 regarding the functionality of icons. Font Awesome has not been disabled and will not be disabled (but you can do it manually). The new functionality is not a limitation of any kind but instead adds more flexibility to users regarding speed (but again, you are not forced to use it if you don’t want to and can disable it).
Hope this clarifies things out. If you have any other questions, kindly let us know
On my website, the checkout page doesn’t work. On the multi-step checkout page, each mandatory column is already filled in, but it still doesn’t want to move to the next page. This is also the same when you want to register a new account. Can you help me please?
Hello Achmad, there should be no issues on your site, especially not if you’re running the latest version. But, if you are still experiencing problems, on the live site set the checkout to the regular mode (not multi-step), and then open a prepurchase ticket with WP and FTP login details for your staging site, because we’re really not in the position to provide support through the blog comments. Thank you.
Thanks for the reply, currently still trying not to use multi-step because it’s still in trouble. Thank you also for providing good feedback with a satisfactory response
The cart icon no longer shows in the menu bar. I tried disabling SVG icons, re-selected icon type, made sure simple line icons or font awesome icons were enabled – and still nothing. Please help!
Hello Helen, you did everything right, so it’s most likely a caching issue on your end. We’d be more than happy to take a look, so please submit a prepurchase ticket with your website details. Thank you